This post is about adding an editable event calendar to your website. I also cover how to add a pdf file and turn it into a cool flipping book/magazine and finally how to add, remove and edit menu items on your website. You can click on any of the links to jump to that section in this webpage. They are referred to as “Anchors”. When you create an anchor in a webpage, you can use it as a destination for a hyperlink. I may as well cover that in a short video as well.
Before I start, I need to explain two terms that relate to the calendar and the flipping book – these are “shortcodes” and “plugins”. They’re super simple but quite useful and deserve a quick explanation.
Shortcodes
Two of these plugins make use of shortcodes which are so easy to use, but if you don’t know you don’t know. So the first thing is to explain what Shortcodes are. A shortcode is a WordPress-specific code that can embed files or create objects that would normally require lots of complicated code. They start with [ and end with ] square brackets.
My Calendar has short codes so you can embed a calendar you have customised with just a few words.
Plugins
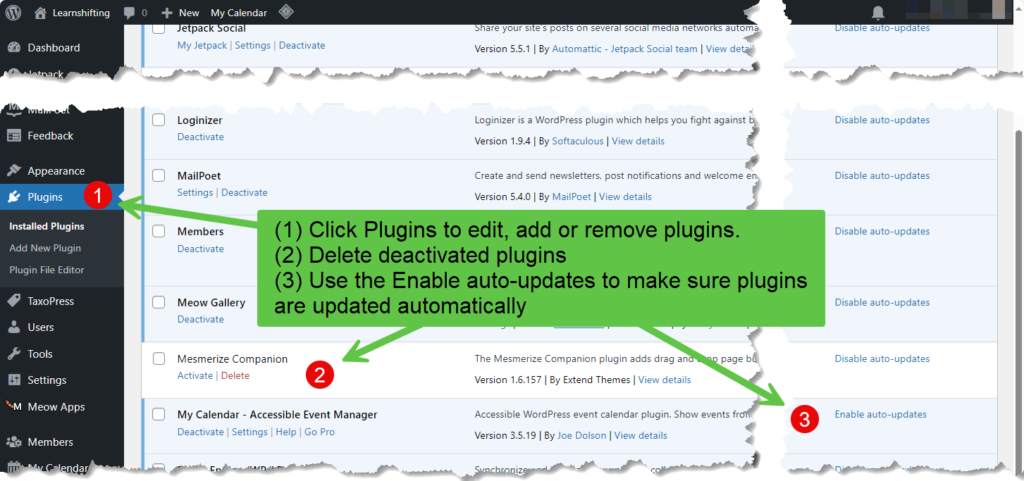
WordPress allows you to add Themes and Plugins to your version of WordPress. There two things to remember about plugins. If you don’t need it, don’t install a plugin… and if you aren’t using one, deactivate it and then delete it. The second is to keep them up to date. This can be done by setting plugins to update automatically. Keeping plugins and themes up to date reduces the chance of being hacked. Also you get additional features with newer versions.

Calendars
My intent here is promoting an easy (free) calendar tool for school sites that allows schools to:
- Create Calendar events easily
- Create recurring calendar events
- Allow people to save the calendar event to their personal calendar
- Create categories (Grade 3, Footy Team, OHSC, STEM Club) and display calendars with just events for those categories (or all categories)
- Customisable calendar settings – simple, list, full and more
There are two calendar plugins I suggest and of those, I recommend the My Calendar plugin over the alternative mainly because it supports recurring calendar events. Here is the author’s site for My Calendar


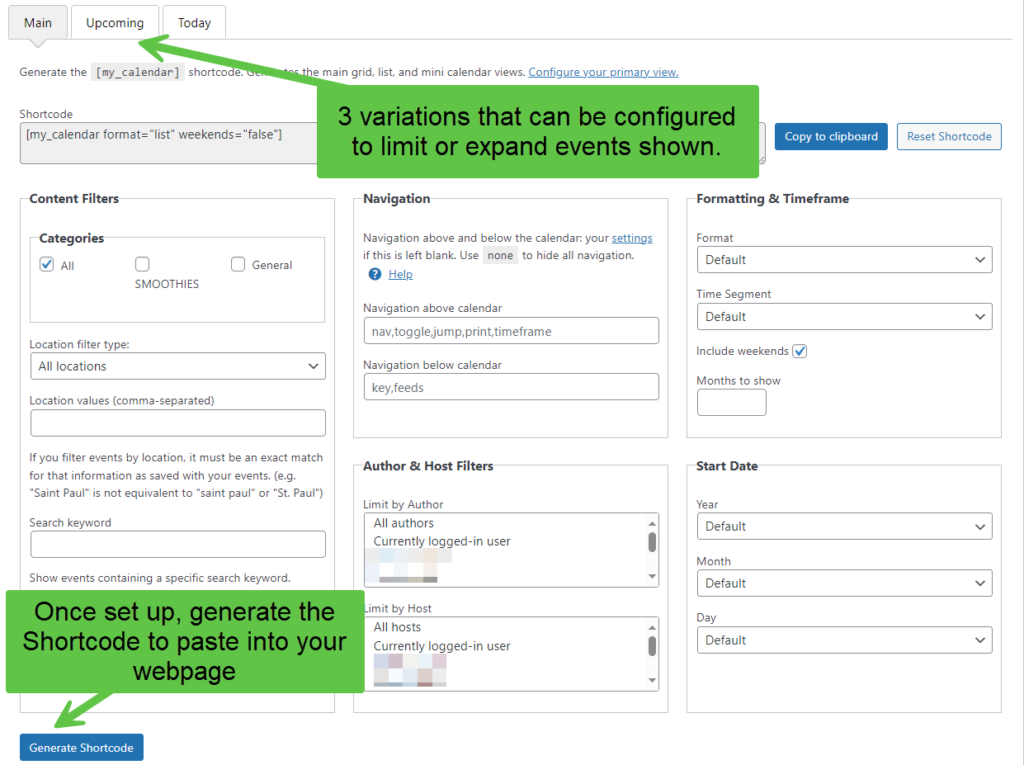
To customise how My Calendar for a particular event appears, I use the shortcode editor to customise the look and feel. Then I save the result and that provides me with the shortcode snippet I can post into a shortcode block on any page on this website. The screen below shows the shortcode setup editor you use to configure the look and feel of a particular event.

Here I use simple shortcode to embed a calendar list of SMOOTHIES episodes. Even though this looks difficult, it is created by the shortcode generator built into the My Calendar plugin and is based on the choices you select. In this case I wanted to show just 1 upcoming event with no recurring instances of that event and I customised the template to include the excerpt for the event. The plugin creates the code and I just paste it into a shortcode block and the calender items appears as per below.
[my_calendar_upcoming category="2" before="0" after="1" show_recurring="no" type="event" order="asc" template="d0bf4a371f2e31bd2b6fe8002054066e" weekends="false"]Flipping Book or Magazine PDF
Sometimes it is nice to have a PDF document like a magazine that you can flip backwards and forwards, zoom in, search for text and more. This is available by simply uploading a PDF file and specifying shortcode for that file. The plugin is Flowpaper and you can learn about it here. There is a paid version of the Flipping Book tool, but I like the fact that you can create a PDF magazine in Adobe Express that looks like a magazine as the sample below is, you have a cool looking document that you can search for text in. Unfortunately, hyperlinks don’t work.
The example below loads a pdf I uploaded to my media library on this website and set the height of the flipbook window to 900 pixels. Under the pdf file I have included the different settings you can include in the shortcode to customise the appearance of the pdf file even further.
[flipbook pdf="https://learnshifting.com/wp-content/uploads/2024/11/MagazineExample-1.pdf" height="900"]Ways to customise the Flowpaper plugin.
pdf – source of the PDF you want to embed: [flipbook pdf="http://flowpaper.com/example.pdf"];
width – width in pixels or in percents: [flipbook width="100%"] or [flipbook width="600"]; by default width=”100%”;
height – height in pixels: [flipbook height="500"]; by default height=”500″;
theme – sets the theme for the viewer: [flipbook theme="light"]; “dark” by default;
singlepage – lets you to force the viewer to only show one page at the time: [flipbook singlepage="true"]; “auto” by default which selects single page if the publication uses landscape pages;
lightbox – opens the viewer in a lightbox overlay when clicked: [flipbook lightbox="true"]; “false” by default;
cover – sets a image cover to be used for the viewer. Useful in combination with the lightbox setting: [flipbook cover="http://domain.com/myimage.png"];
header – sets the header for the viewer: [flipbook header="Custom Header"]; “Loading viewer …” by default;
title – sets the title for the viewer: [flipbook title="Custom Title"]; taken from the PDF by default;
id – allows to add the id of the flowpaper frame: [flipbook id="custom_id"]; removed by default;
same_height_as – allows to set the height of flowpaper same as target element: [flipbook same_height_as="div.sidebar"], [flipbook same_height_as="div#content"], [flipbook same_height_as="body"], [flipbook same_height_as="html"]; removed by default;
Editing Menus
WordPress has thousands of themes and the theme you add to your site to create the look and feel is up to you. What is good is that menus and other common items like headers, widgets, footers, posts and pages are like lego blocks. You find them under “Appearance” on the left hand menu and although in some cases there are theme block editors designed to make your editing of things like menus easier, you can generally get to the “Menu” section through “Appearance” on the Dashboard Menu.
The following video will run through how to do things like add menu items, change the order of menu items, create links to pages in your website or pages in other sites and remove menu items.


