The image below has clickable hotspot links to URLs, in this case mainly Lightroom albums of photographs taken on my trip to South America in 2023. I am using a free software Generate Responsive Image Maps | ImgMapper. It is very easy to use and implement responsive clickable websites.
The process of creating a scalable, clickable map
Go to Generate Responsive Image Maps | ImgMapper
Load an image (best to be aware that the hotspots are resizable, but rectangular only. If you need an odd shaped set of polygons, this tool may not be for you. Make sure that the image you map to (the one you upload to the tool) is the same image you copy up to your website with the code.
One warning. if you want to “Preview” by clicking on the Preview button… DON’T click on any of the links otherwise you will lose the code and hotspots you created. Apart from that little quirk, this tool is fantastic for doing what it says it does and despite producing HTML is super easy to use. I have included the steps below I took to create the image map above.
Click on the image icon to upload an image to place hotspots over and then add URL links to those hotspots. You will have to copy the image up to the website where this hotspot code will live after you have created the image map. The code and the image are copied to your website and when you publish the site or page, you will have a resizable, also called responsive, image with clickable hotspots.


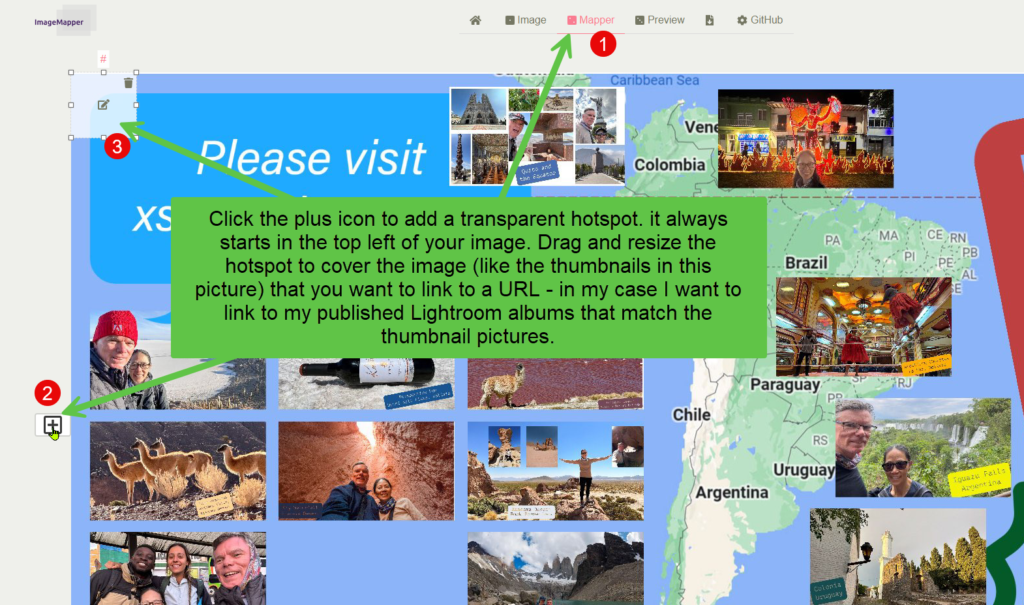
Click the plus icon to add a transparent hotspot. it always starts in the top left of your image. Drag and resize the hotspot to cover the image (like the thumbnails in this picture) that you want to link to a URL – in my case I want to link to my published Lightroom albums that match the thumbnail pictures.

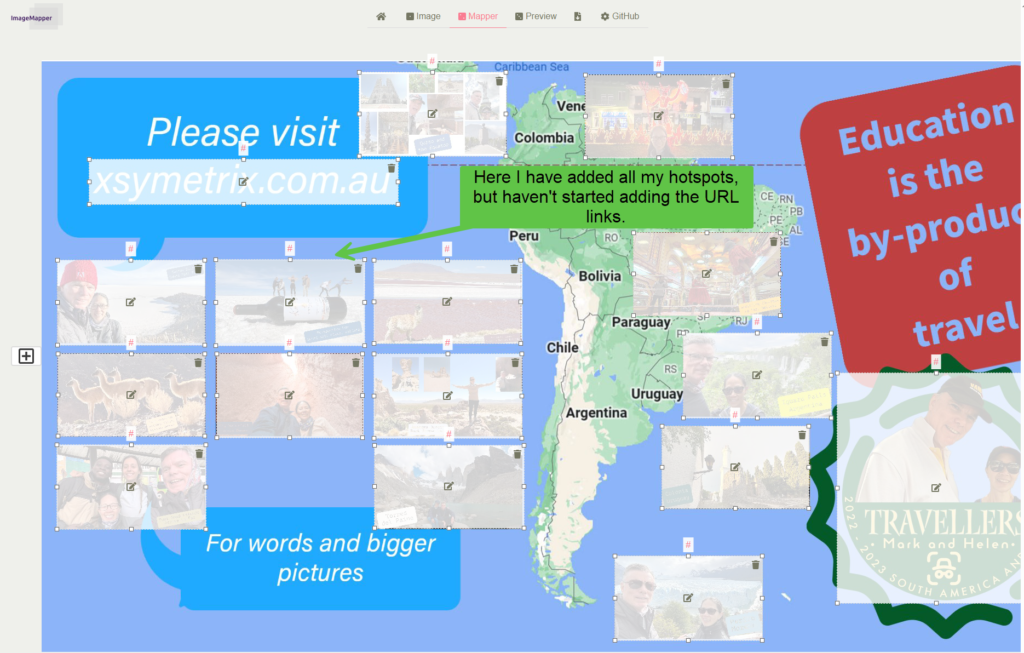
Here I have added all my hotspots but haven’t started adding the URL links. Click the pencil to add or edit the URL for the hotspot, click OK to save the URL against that hotspot.

Once you have created all your hotspots and mapped URL links to those hotspots, you can click the download button to view and copy the code that you will paste into a HTML block in your webpage editor – in my case WordPress.


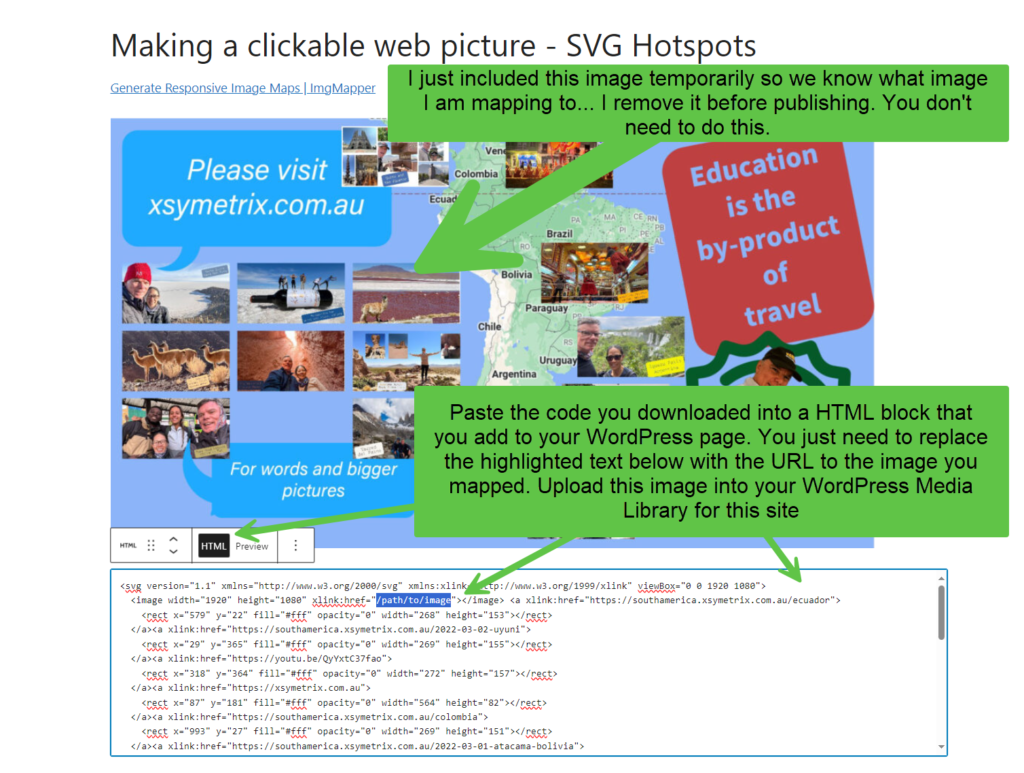
Paste the code you downloaded into a HTML block that you add to your WordPress page. You just need to replace the highlighted text below with the URL to the image you mapped. Upload this image into your WordPress Media Library for this site. After uploading the picture you used to create the image map into your media library, get the link to paste into your HTML code.

Other imagemap applications
I only had a quick look at these applications and include them in case the free tool above doesn’t meet your needs.
CartoSVG – Design gorgeous interactive maps (geographical maps that you can customise with data)
Interactive Image Creator Software (free for 5 projects)
Old fashioned image map
Free Online Image Map Generator (image map – not SVG)
Hard way of working with image maps
Create responsive SVG image maps | Creative Bloq (if you want roll your own – knowledge of html required)
How to Make a Clickable SVG Map With HTML and CSS (more programming samples

